Ah, the world of SwiftUI! Ever evolving, ever intriguing. One of the nuances of this platform is the management and customization of the background color list. If you’ve ever been baffled by it or just need a thorough refresher, you’re in the right spot. Let’s dive deep, shall we?
SwiftUI at a Glance
What is SwiftUI?
SwiftUI is Apple’s innovative UI toolkit that lets developers design apps in a declarative manner. With its intuitive syntax and dynamic interface, you get immediate feedback while designing.
Why the Hype around SwiftUI?
You might be wondering, out of all the toolkits available, why stick with SwiftUI? Here’s why:
- Cross-Platform Development: One codebase for all Apple devices? Yes, please!;
- Real-time Previews: No more guesswork. Watch your code transform in real-time;
- Less Code, More Function: With SwiftUI, less is definitely more.
Diving into Background Colors
The Basics of Background Colors in SwiftUI
Background colors play a pivotal role in UI/UX design. Think of them as the canvas where your art (or in this case, content) sits. In SwiftUI, setting these colors is a breeze.
Why Bother with Custom Background Colors?
Uniformity is a past story. The modern user craves uniqueness and personalization. Custom background colors can:
- Highlight important content;
- Resonate with a brand’s theme;
- Improve the aesthetic appeal.
Crafting the Color List
Starting with Predefined Colors
SwiftUI offers a plethora of predefined colors. From ‘.red’ to ‘.purple’, there’s something for everyone.
Example of Predefined Colors:
- Red;
- Blue;
- Yellow;
- Green.
Defining Custom Colors
Not finding your brand color in the list? No worries. SwiftUI allows you to define custom colors using RGB values.
Code snippet to define a custom color:

A Step-by-Step Guide to Background Color List
Creating a Basic List
Before adding colors, let’s create a basic list.
Example code to create a list:

Setting a Global Background Color
To make all your app screens have a consistent background color, use this approach.
Code snippet for a global background:

Using Different Background Colors for Each List Item
Diversity is the spice of life, isn’t it?
Example code for diverse backgrounds:

Best Practices
Keep Contrast in Mind
Always ensure there’s ample contrast between your text and its background color.
Follow the Brand Guideline
Staying on-brand is essential. Always choose colors that resonate with your brand’s identity.
Mistakes to Avoid
Overloading Colors
While variety is good, an overload can confuse users. Stick to a consistent theme.
Ignoring Accessibility
For visually impaired users, high contrast and color choices can make a world of difference.
Integrating SwiftUI’s ObservableObject with Background Colors
SwiftUI’s ‘ObservableObject’ is the key to dynamic and responsive UI updates, and it plays crucially when linked to our previous topic on background colors.
Understanding ObservableObject Briefly
‘ObservableObject’ ensures your data and UI are always in sync. When data changes, your UI knows and reacts.
Linking ObservableObject to Background Colors
Consider an app where users can personalize themes. With ‘ObservableObject’, as users select a new theme, the background color automatically adjusts.
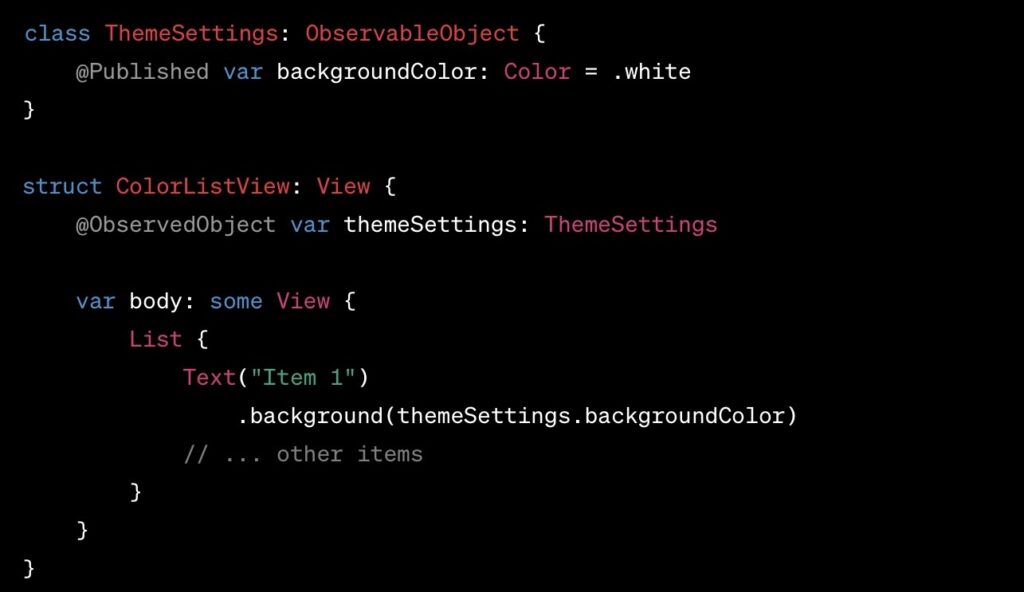
Sample code:

The primary benefit? An always up-to-date, user-responsive UI, thanks to the combination of background color dynamics and ‘ObservableObject’.
Conclusion
SwiftUI has indeed revolutionized the way we perceive UI development. With tools like background color lists at our disposal, creating visually appealing apps is more accessible than ever. So, go on, play with those colors, and make your apps come alive!
Frequently Asked Questions
Yes, SwiftUI is designed exclusively for Apple platforms.
SwiftUI doesn’t support hex directly, but with RGB values or by extending its functionality, you can.
Absolutely! SwiftUI supports both linear and radial gradients.
Prioritize high contrast and consider using tools that check color accessibility.
Yes, SwiftUI offers a range of predefined color sets to simplify the design process.