SwiftUI, Apple’s innovative UI toolkit, has taken the iOS development world by storm. ObservableObject, a core component of SwiftUI, is pivotal in ensuring dynamic updates to the UI. In this tutorial, you’ll embark on a journey to understand the intricacies of using ObservableObject in SwiftUI.
The Basics of ObservableObject
ObservableObject is a protocol that facilitates the automatic updating of views in response to underlying data changes. It’s the magic behind SwiftUI’s declarative and reactive approach.
How Does ObservableObject Work?
Think of ObservableObject as a vigilant sentinel. Whenever the data it’s watching changes, it alerts SwiftUI to refresh the associated views.
Advantages of Using ObservableObject
- Dynamic UI Updates: No need for manual interventions; UI refreshes itself;
- Cleaner Code: Say goodbye to callback hell and embrace streamlined logic;
- Efficient Memory Usage: Only affected views redraw, optimizing performance.
Setting Up Your SwiftUI Project
Starting with SwiftUI and ObservableObject is a breeze. Let’s begin by setting up a new SwiftUI project.
- Open Xcode and create a new SwiftUI project;
- Name your project and choose a save location;
- Ensure SwiftUI is selected in the user interface dropdown.
Creating Your First ObservableObject
Declaring the ObservableObject
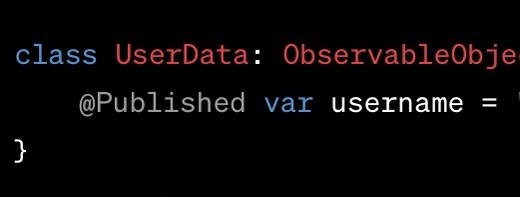
ObservableObject requires the use of two main property wrappers: @Published and @ObservedObject.
Example:

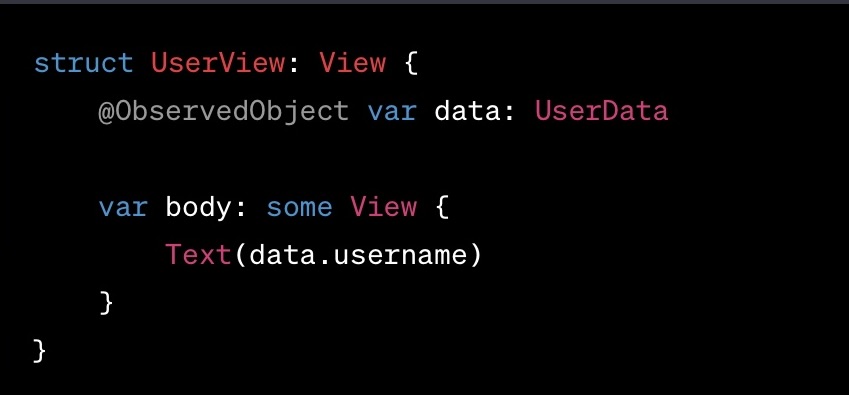
Using ObservableObject in a SwiftUI View
Here’s a simple SwiftUI view that observes our ‘UserData’ object.

Advanced Techniques with ObservableObject
As you grow comfortable with ObservableObject, you’ll want to harness its full potential.
Custom Publishers with ObservableObject
While @Published is powerful, sometimes you need custom logic. Enter: custom publishers!
Combining Multiple ObservableObjects
Meld the strengths of various ObservableObjects using SwiftUI’s Combine framework.
Common Pitfalls and How to Avoid Them
Overusing ObservableObject
It’s easy to get carried away. Remember, not every piece of data needs to be observed!
Forgetting to Declare @ObservedObject
If your views aren’t updating, ensure that you’ve correctly used @ObservedObject in your SwiftUI views.
ObservableObject vs. Other State Management Techniques
SwiftUI offers various state management tools. Let’s see how ObservableObject stacks against them.
| Feature | ObservableObject | @State | @EnvironmentObject |
|---|---|---|---|
| Scope | Shared | Local | Entire App |
| Best for | Shared Data | Simple UI | Global Settings |
| Automatic UI Updates | Yes | Yes | Yes |
Real-World Examples Using ObservableObject
Building a Task Manager
Imagine crafting a task manager app where tasks update in real-time. ObservableObject would be the star!
Live Sports Scoreboard
For sports enthusiasts, a live scoreboard with real-time score updates would be a game-changer. ObservableObject makes this dream a reality.

Integrating XML Parsing in SwiftUI with ObservableObject
Parsing XML data is a common task in iOS apps. SwiftUI combined with ObservableObject offers a smooth way to handle this.
XML Parsing in SwiftUI?
XML is widely used for structured data, and its integration with SwiftUI makes data presentation seamless. Using SwiftUI’s dynamic features powered by ObservableObject, we can swiftly display XML data in views.
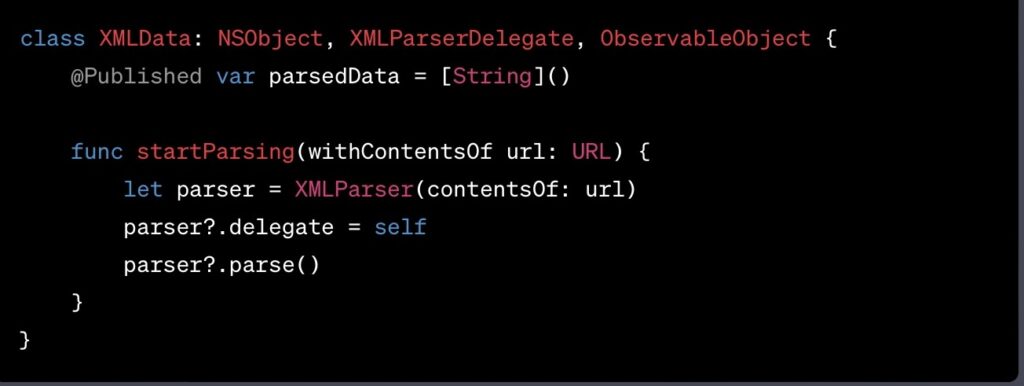
Quick Look at Swift’s XMLParser
Swift’s ‘XMLParser’ facilitates XML data handling. Here’s a snapshot of using it with ‘ObservableObject’:

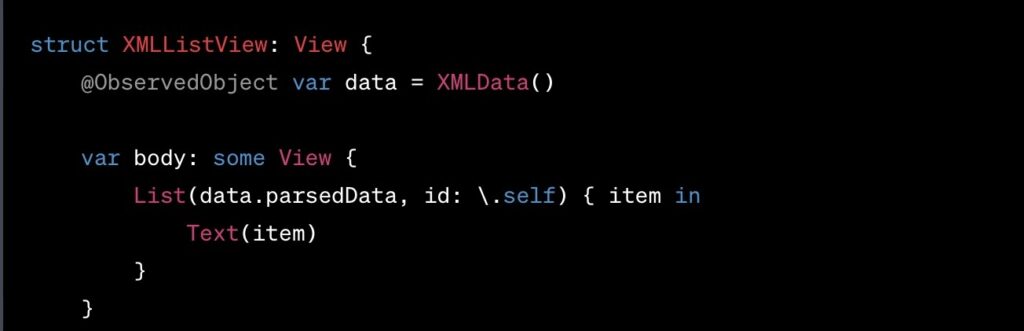
Displaying XMLData in SwiftUI Views
With our ‘XMLData’ object, it’s easy to observe and display the parsed data:

In summary, SwiftUI and ‘ObservableObject’ make XML data parsing and presentation in iOS apps efficient and user-friendly.
Conclusion
ObservableObject, with its dynamic capabilities, truly shines in the world of SwiftUI. It simplifies state management and ensures that your UI is always in sync with your data. As you continue your SwiftUI journey, always remember the power and flexibility that ObservableObject offers.
FAQs
ObservableObject allows for automatic UI updates when the observed data changes.
While both facilitate UI updates, @State is best for local UI changes, whereas ObservableObject is ideal for shared data.
Yes! SwiftUI’s Combine framework allows for merging the strengths of various ObservableObjects.
Not always. While @Published is handy, sometimes custom publishers offer more flexibility.
Ensure you’ve declared your view’s data property with the @ObservedObject wrapper.